Справочник верстальщика
Создай свой сайт!
Текст на веб-странице
letter-spacing
Определяет интервал между символами в пределах элемента.line-height
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта.text-align
Определяет горизонтальное выравнивание текста в пределах элемента.Свойства для выравнивания текста аналогичны атрибуту ALIGN, который используется в html. Принимает четыре значения:
left – выравнивание по левому краю(значение по умолчанию);
right – выравнивание по правому краю;
center – выравнивание по центру;
justify – выравнивание по ширине(по правому и левому краям одновременно).
text-decoration
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания.underline - текст подчеркивается снизу;
overline - текст надчеркивается сверху;
line-through – текст перечеркивается;
text-indent
Устанавливает величину отступа первой строки блока текста.text-overflow
Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область.text-shadow
Добавляет тень к тексту, а также устанавливает её параметры.text-transform
Управляет преобразованием текста элемента в заглавные или прописные символы.capitalize – меняет регистр первых букв каждого слова так, чтобы они были заглавными. Например: «создать свой сайт сейчас» станет «Создать Свой Сайт Сейчас». Зачастую такое используют для рекламных текстов, так как они привлекают больше внимания.
uppercase - делает все буквы заглавные. Например: «текст в css » станет «ТЕКСТ В CSS»
lowercase - делает все буквы маленькие. Например: «TRANSFORM» cтанет «transform».
none – не производит смены регистра; это значение используется по умолчанию.
white-space
Устанавливает, как отображать пробелы между словами.word-break
Свойство word-break указывает, как делать перенос строк внутри слов, которые не помещаются по ширине в заданную область.word-spacing
Устанавливает интервал между словами.word-wrap
Указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область.writing-mode
Устанавливает направление текста на странице.font - шрифты
font-family - гарнитура шрифта
font-style - стиль шрифта
font-variant - регистр
font-weight - насищенность
font-size - размер шрифта
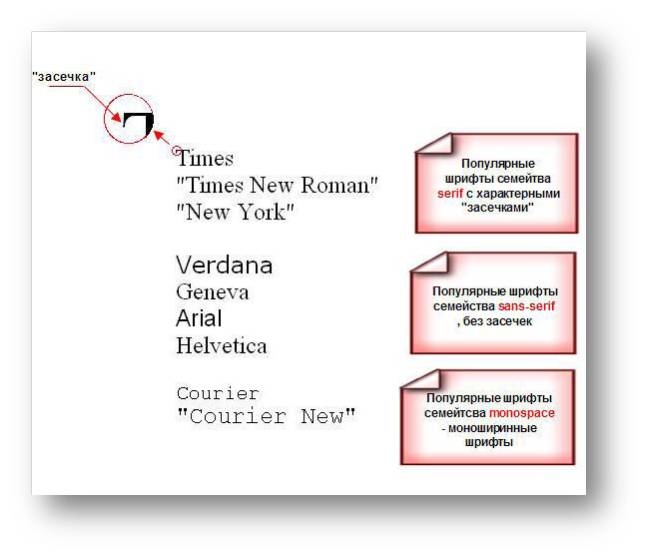
Serif – шрифты с характерными «засечками»,самый распространенный и яркий представитель – Times New Roman;
Sans-serif – шрифты рубленые, без засечек, к примеру Arial или Verdana ;
Monospace – моноширинные шрифты (с одинаковым расстоянием между символами, по типу печатной машинки), такие как Courier New;