Справочник верстальщика
Создай свой сайт!
Как можно подключить таблицу CSS к документу HTML?
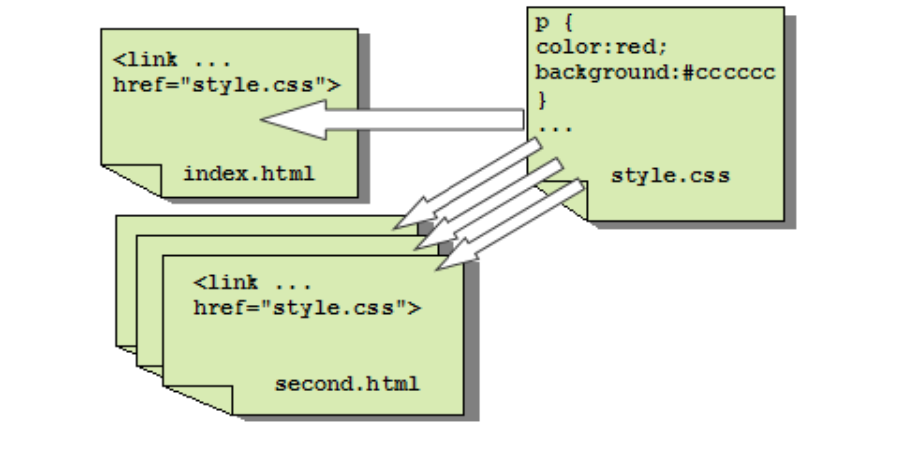
Преимущество css в том, что во время смены стилевого правила, мы можем управлять огромным количеством страниц одновременно.

Для этого вам необходимо внешнюю таблицу стилей подключить ко всем html страницам, дизайном которых вы хотите управлять. И так начнем:
Внешняя таблица стилей
Внешняя таблица стилей представляется как файл с .css расширением.
Представим, что мы имеем таблицы стилей style.css и парочку страниц html, и расположено это всё у нас в одной папке. Для этого, «в голове» (между тегами
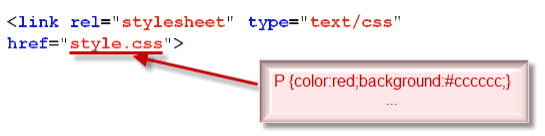
и ) каждого html-документа, который вам необходим, нужно прописать строчку:
Данная строчка указывает браузеру, о том, что он должен использовать правила отображения HTML-файла из CSS-файла.
Открывайте Блокнот и при помощи него создайте два файла, которые будут располагаться в одной папке: CSS файл – style.css и HTML файл – index.html . Открываем Блокнот, нажимаем «Файл» - «Сохранить как» и в поле имя файла пишите style.css . Повторите действия и для index.html. Вот что получится:

Внутренняя таблица стилей
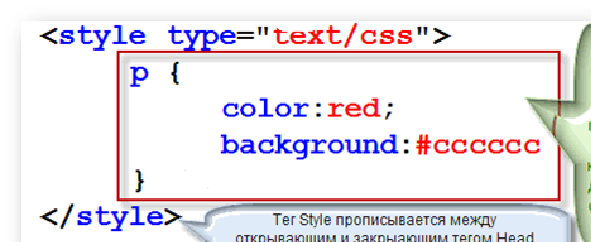
Прописать правила стиля в блоке
… и указать ссылку на класс стиля в одном из тегов html-страницы
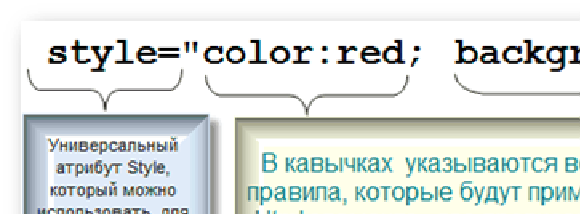
Прописать стиль непосредственно в теге html при помощи атрибута style .