Справочник верстальщика
Создай свой сайт!
Маркированный список
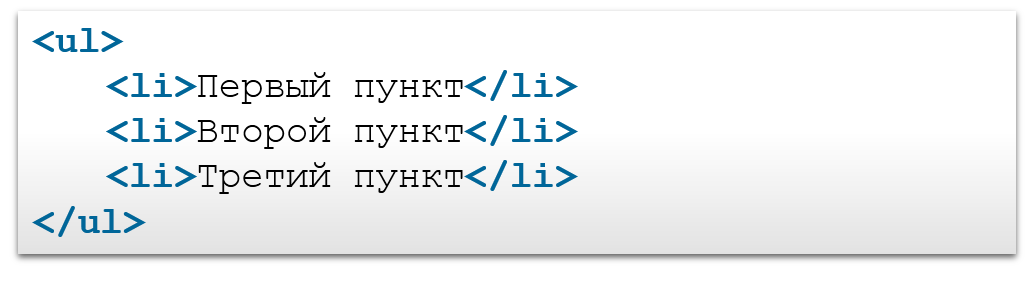
Маркированный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде закрашенного кружка. Сам список формируется с помощью контейнера <ul>, а каждый пункт списка начинается с тега <li>, как показано ниже.



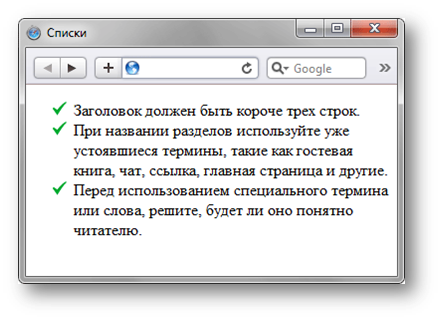
А это свойство допускает поставить вместо маркера любое изображение:
ul {list-style-image: url(galka.gif);}
В значении нужно указать ключевое слово url, а затем в круглых скобках путь к выбранному изображению. В устаревших версиях браузера может работать некорректно
