Справочник верстальщика
Создай свой сайт!
Синтаксис и принцип работы CSS.
Язык CSS имеет свой определенный синтаксис (обязательные правила, по которым таблицы создаются). Важно знать, что в CSS нет ни каких элементов и тегов, как в HTML. Главной структурной единицей CSS есть правило, именно оно и определяет как будет выглядеть ваш объект в таблице.

На картинке можно увидеть, что все заголовки первого уровня будут 14-ого шрифта и голубого цвета. Так как между HTML и CSS полно общего, то свойства CSS Вам будет очень легко запомнить.

Как можно увидеть на рисунке, предоставленном вверху, вначале записывается так называемый селектор, который показывает, к какому html тегу (или же тегам) будет применяться то или другое свойство. Сразу же за селектором прописываем блок объявления стилей, который нужно обязательно включить в фигурные скобки.
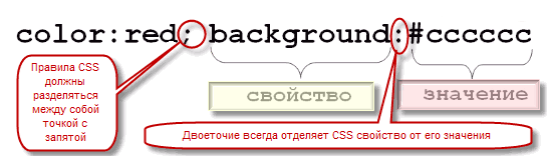
Каждое из этих объявлений состоит из свойства и значения. Всегда после свойства нужно ставить двоеточие. Одно правило может заключать в себе несколько объявлений. Если так случится, то они должны разделяться друг от друга точкой с запятой, как показано на рисунке.
