Справочник верстальщика
Создай свой сайт!
Псевдоэлементы
Псевдоэлементы позволяют задать стиль элементов не определенных в дереве элементов документа, а также генерировать содержимое, которого нет в исходном коде текста.

Каждый псевдоэлемент может применяться только к одному селектору, если требуется установить сразу несколько псевдоэлементов для одного селектора, правила стиля должны добавляться к ним по отдельности.
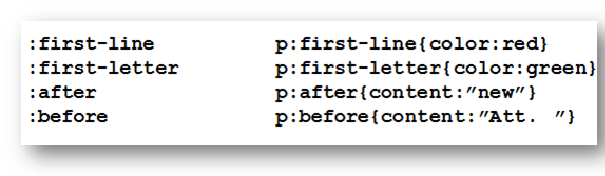
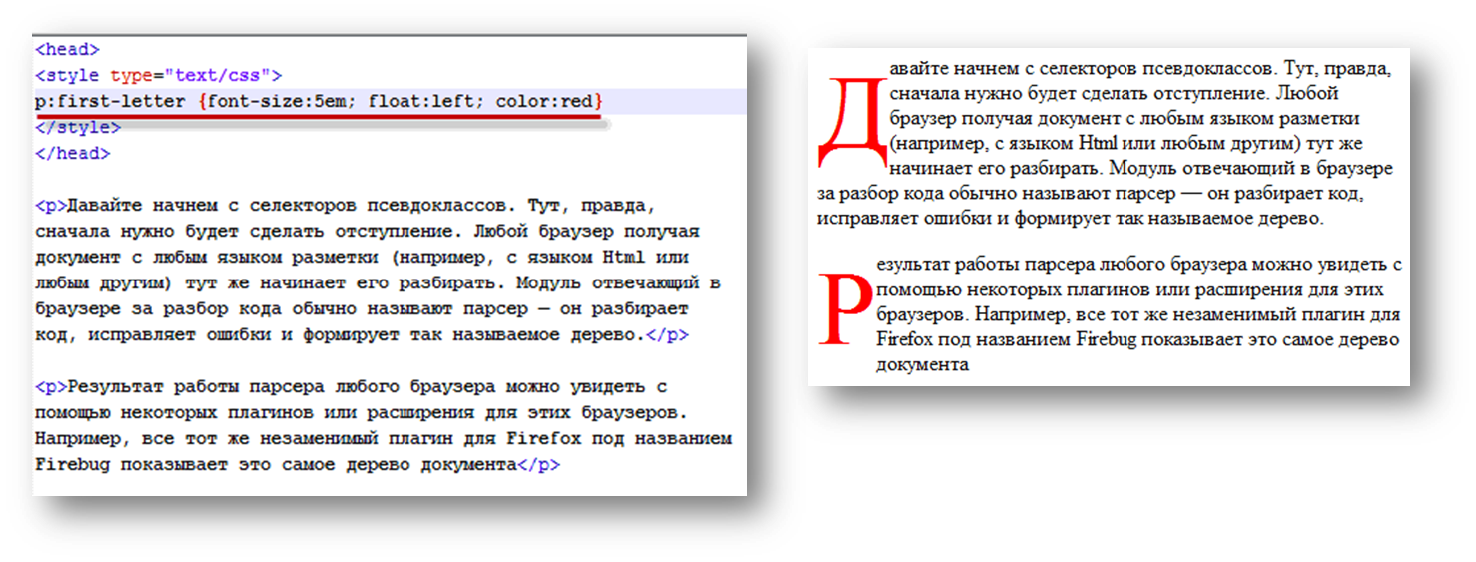
Псевдоэлемент :first-letter
Определяет стиль первого символа в тексте элемента, к которому добавляется. Это позволяет создавать в тексте буквицу и выступающий инициал.

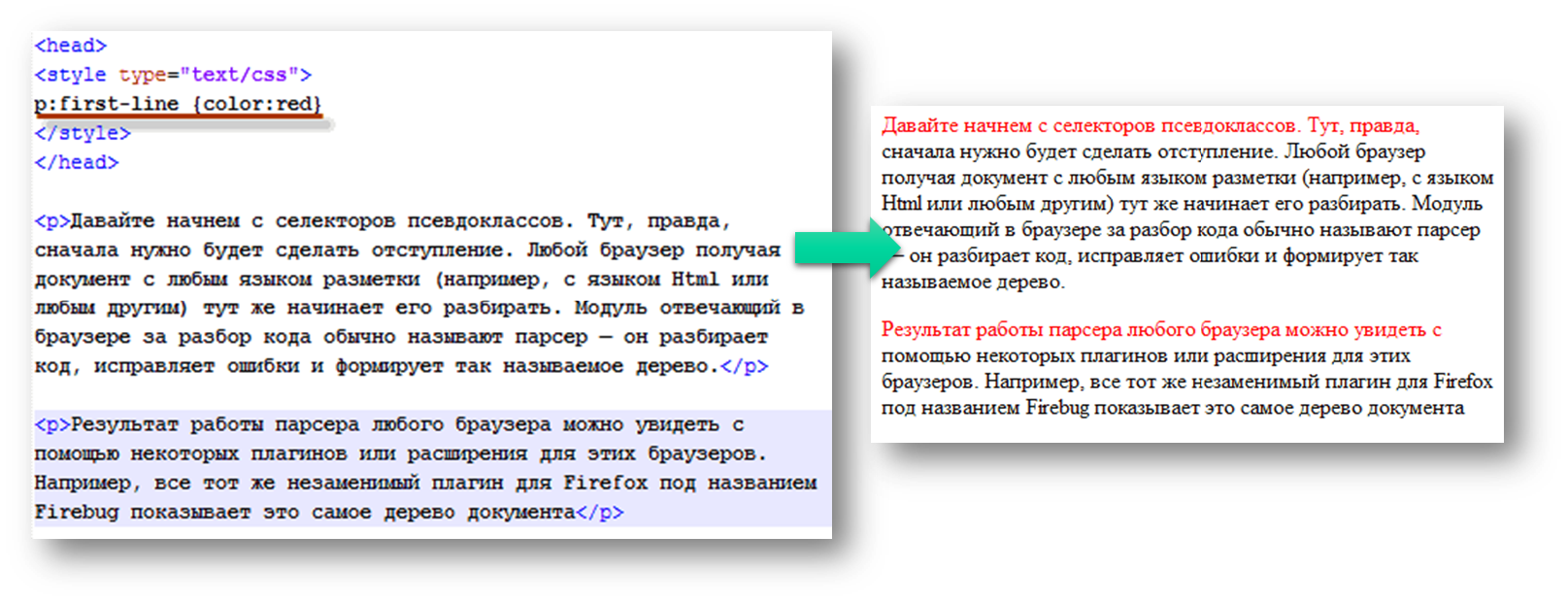
Псевдоэлемент :first-line
Определяет стиль первой строки блочного текста. Длина этой строки зависит от многих факторов, таких как используемый шрифт, размер окна браузера, ширина блока, языка и т.д.

Псевдоэлемент :after
Применяется для вставки назначенного контента после элемента. Этот псевдоэлемент работает совместно со стилевым свойством content, которое определяет содержимое для вставки.
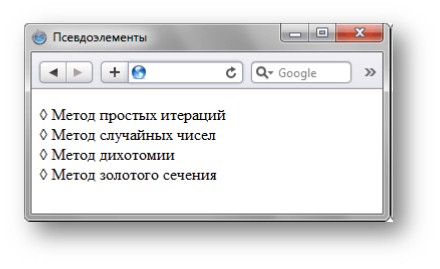
Псевдоэлемент :before
По своему действию :before аналогичен псевдоэлементу :after, но вставляет контент до элемента. В примере показано добавление маркеров своего типа к элементам списка посредством скрытия стандартных маркеров и применения псевдокласса :before.